Vendredi c’est Graphism
Selon des documents exclusifs obtenus par OWNI, et comme OWNI l'avait révélé il y a deux ans, c'est confirmé : aujourd'hui c'est vendredi. Et "Vendredi c'est graphism". Rendez-vous des graphistes et des créateurs de beaux pixels, organisé depuis sa cuisine par un garçon qui sait rendre la toile plus belle, Geoffrey Dorne (même s'il joue encore à Batman malgré son état post-pubère).

Bonjour à toutes et à tous :)
Nous y sommes, c’est la fin de semaine, c’est vendredi et c’est… Graphism ! Aujourd’hui, on ne perd pas une miette de l’actualité graphique, visuelle et artistique avec de la danse & une kinect, un jeu d’aventure en html5, avec des affiches mal conçues, avec un piano à fabriquer soi-même ou encore avec un jeu qui va vous permettre de créer des couples typographiques ! On terminera sur un WTF à la sauce Batman, pour notre plus grand plaisir ;)

Allez, on commence notre semaine, avec les artistes Daniel Franke et Cedric Kiefer qui ont utilisé une Kinect pour enregistrer les mouvements d’un danseur qui réalise une performance corporelle sur une musique électronique (“Machinefabriek”). À partir de cette captation, les deux artistes ont enchaîné les images pour créer un nuage de points en 3D du corps du danseur. Avec ses 22.000 points, ce nuage mouvant ressemble tantôt à une tempête de sable, tantôt à des membres fragiles. Un beau moment, très élégant.

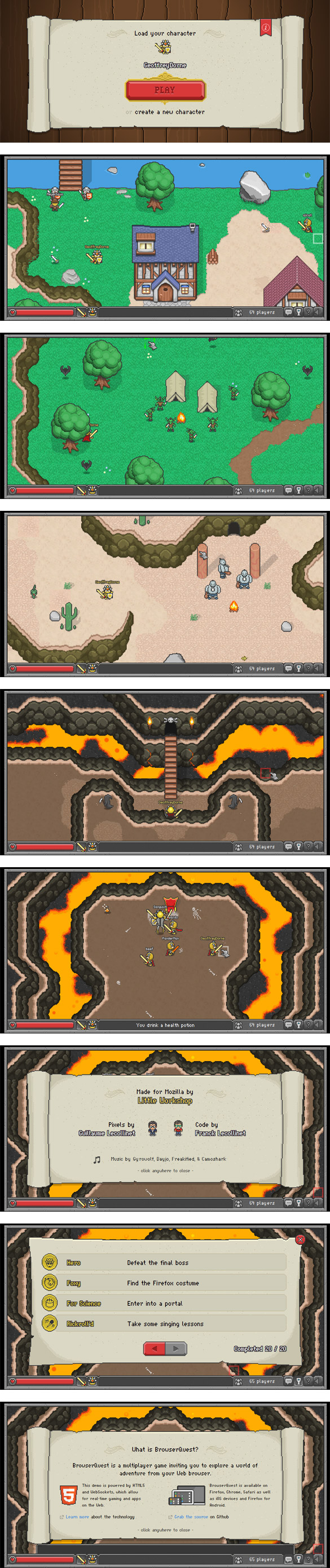
Cette semaine, j’ai passé beaucoup de temps sur ce site, ou plutôt sur ce jeu… oui, je l’avoue, je m’y suis immergé ! Mozilla a fait équipe avec les deux compères de LittleWorkshop (que je salue au passage ) pour développer un jeu d’aventure appelé BrowserQuest. Ce jeu est construit uniquement avec des technologies web basées sur des normes html5 et est conçu et notamment les… WebSockets (le protocole WebSocket vise à développer un canal de communication bidirectionnel, client/serveur).
Il y a deux ans, quand je travaillais avec Mozilla, j’avais justement pu expérimenter la puissance de cette technologie pour réaliser des démos assez impressionnantes en terme de rapidité et de synchronicité entre le navigateur Firefox mobile et sa version desktop.
Pour les plus techniques, BrowserQuest est donc codé avec JavaScript et HTML5 et utilise l’élément Canvas HTML5 pour représenter un monde tout en pixels et peuplé de monstres, de chevaliers, de squelettes, etc.
> et ça se passe sur ce site :)
En images :

En vidéo :

Cette semaine fut également l’occasion pour moi de découvrir cette bien drôle galerie Flickr, plus précisément la galerie Flickr de Jason Fried. Jason adore prendre des photos de « signes sur les signes », comprenez de pancartes sur des pancartes. Le fait de sur-signifier quelque chose est le symptôme d’une mauvaise conception, d’un mauvais design. En effet, si le signe est bien pensé et bien conçu il se suffit à lui-même.
Et le pire c’est que j’en croise tous les jours…


Allez on enchaîne avec un bien drôle de piano ! Ce synthétiseur fonctionne avec du papier et permet de jouer ainsi avec 12 touches, simplemais efficace :) Chacune d’elles déclenche un ton et une petite lumière de type LED. Pour la partie technique, ces touches sont un ensemble de capteurs capacitifs réalisés en ruban de cuivre et contrôlés par un Arduino. Le résultat donne un clavier totalement artisanal mais qui fonctionne plutôt bien !
merci Sony

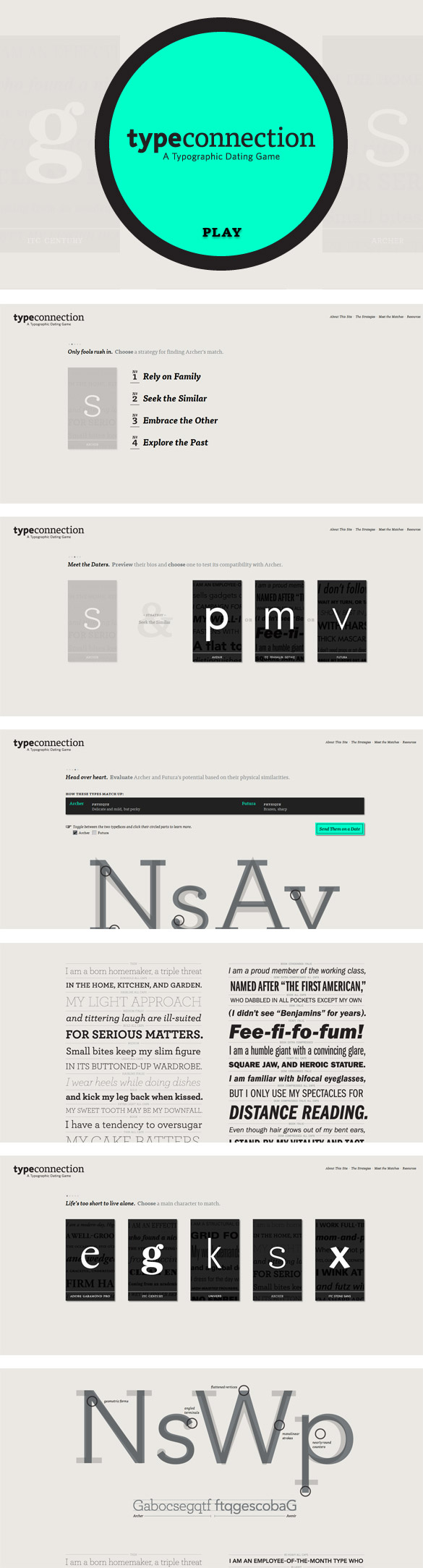
Nous avons eu l’occasion il y a quelque jours, de découvrir la dernière réalisation d’Aura Seltzer, une jeune designer américaine qui étudie actuellement au MICA ![]() Son projet de fin d’étude s’intitue « Type Connection » et se présente sous la forme d’un jeu en ligne en html, vraiment bien réalisé. Ce jeu a pour but d’apprendre à optimiser les meilleures combinaisons typographiques possibles. Là où le jeu est décalé, c’est qu’il puise son inspiration dans les sites de rencontre mais d’une façon nettement plus élégante.
Son projet de fin d’étude s’intitue « Type Connection » et se présente sous la forme d’un jeu en ligne en html, vraiment bien réalisé. Ce jeu a pour but d’apprendre à optimiser les meilleures combinaisons typographiques possibles. Là où le jeu est décalé, c’est qu’il puise son inspiration dans les sites de rencontre mais d’une façon nettement plus élégante.


On termine avec un WTF placé sous le signe de … Batman ! La vie quotidienne n’est pas toujours passionnante, et bien si vous êtes un super-héros, elle l’est tout autant :) L’illustratrice Sarah Johnson a ainsi imaginé les aventures WTF de Batman sous forme de gif animé et l’on constate avec une certaine satisfaction qu’en vérité, être un super-héro, c’est quand même un drôle de problème au quotidien ;-)









Pour le mot de la fin, je vous laisse avec un immense graphiste que j’ai eu la chance d’avoir comme professeur il y a quelques années. Rencontre avec Pierre Bernard, fondateur de l’Atelier de Création Graphique, un fabuleux studio de graphisme français :)
Bonne fin de semaine et… à vendredi prochain pour de nouvelles aventures, avec ou sans Batman !
Geoffrey

Laisser un commentaire